Google I/O 2019: unsere Konferenz-Highlights
Die Google I/O ist wohl die berühmteste Softwarekonferenz der Welt. Dieses Jahr gab’s News zu ARCore, Android, Flutter, Firebase, Machine Learning u.v.m. Unsere Entwickler Martin und Raimund haben das Spektakel in Kalifornien live erlebt und uns ihre Highlights zusammengefasst.
AR News: Navigation und ARCore
Um sich auf dem großen Gelände der Google I/O zurechtzufinden, konnten Besucher auf ihrem Smartphone AR-basierte Navigation nutzen. Nach dem Scannen von Markierungen auf dem Gelände wurden im Kamerabild Marker für die unterschiedlichen Bühnen und Zelte mit der entsprechenden Entfernung eingeblendet.
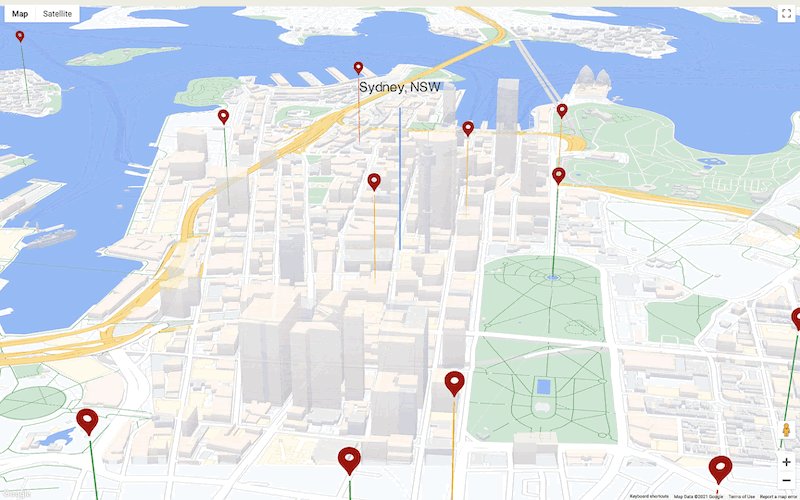
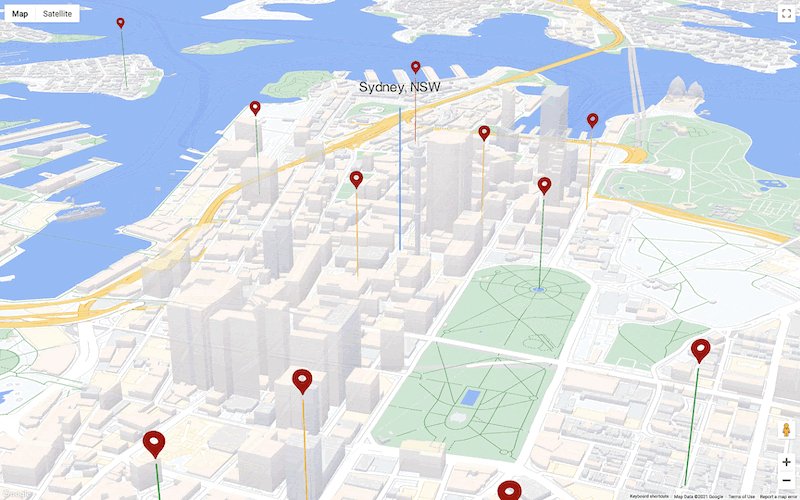
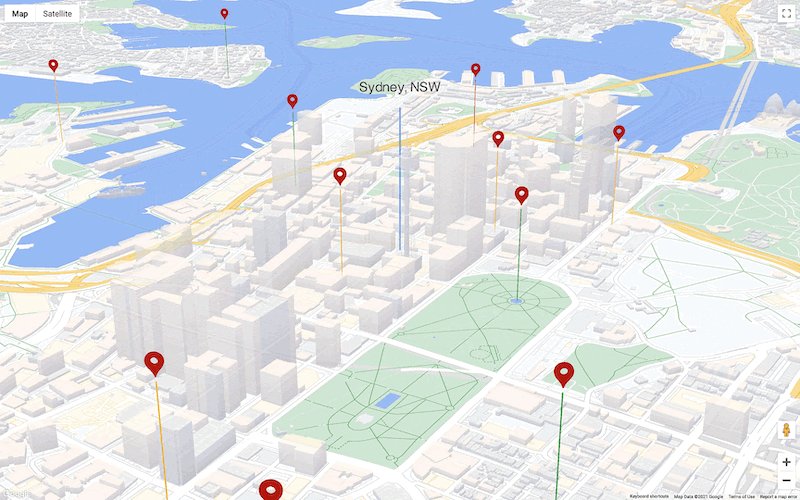
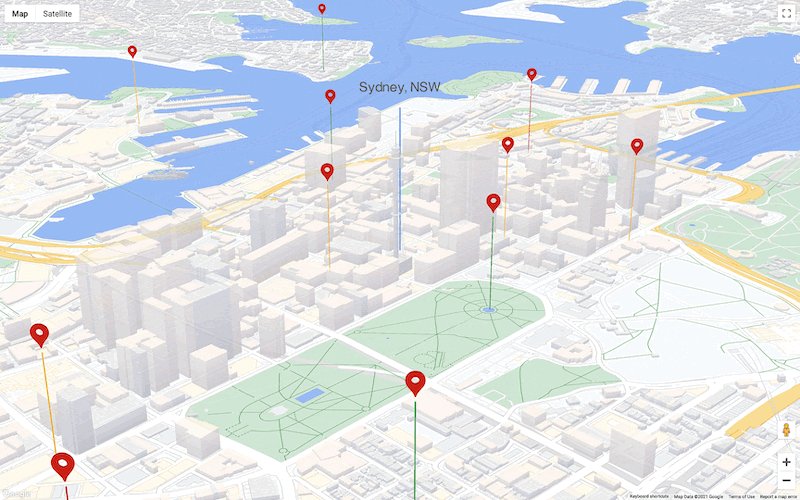
Ein neues Feature von Google Maps erlaubt außerdem das Navigieren in der Stadt mithilfe von AR. Pfeile und Hinweise werden in das Kamerabild integriert und weisen so den Weg. Die dafür nötige Positionsbestimmung basiert auf einem Abgleich des Kamerabildes mit Street-View-Bildmaterial und ist erstaunlich genau. Für Google Local Guides ist die AR-Navigation bereits nutzbar, alle anderen User werden diese Funktion nach Abschluss der offenen Testphase erhalten.
In der AR-Sandbox konnten wir zudem einige Apps testen, die bereits mit der für diesen Sommer angekündigten ARCore-Version ausgestattet wurden. Die Anwendungen wirkten sehr flüssig und robust. So konnten wir zum Beispiel via AR in das Innere einer Kaffeemaschine blicken. Animationen veranschaulichten die Funktionsweise des Mahlwerks und des Wassererhitzers. Die Demos zeigten deutlich, wie gut ARCore ab der nächsten Version die Richtung des Lichts abschätzen kann und dadurch realistischere Licht- und Schatteneffekte möglich macht.
Android spickt bei iOS
Wir haben den Eindruck gewonnen, dass sich das Android-Team weiterhin viel aus dem iOS- und neuerdings auch aus dem Flutter-Bereich abgeschaut hat, um die Entwicklung von Android-Apps noch angenehmer zu gestallten. Aus dem iOS-Bereich wurden in der Vergangenheit bereits Layout Constraints für die Gestaltung von Ansichten übernommen. Neuerdings gibt es nun auch einen Navigation Graph, welcher mit den Storyboards aus dem Interface Builder von Xcode verglichen werden kann. Jedoch hat der Navigation Graph den entscheidenden Vorteil, dass er Navigation und Layout strikt voneinander trennt und somit ein monolithisches Storyboard und damit einhergehende Merge-Konflikte verhindert. Des Weiteren gibt es im Android Studio nun auch die Möglichkeit, zur App-Laufzeit eine Explosionszeichnung der View-Hierarchie für Debugging-Zwecke zu inspizieren.
Weitere Neuerungen: Portals & Web Perception Toolkit
Portals sind eine interessante Mischung aus Iframes und Links. Sie ermöglichen das Einbetten einer vollständig gerenderten Seite – wie eben bei einem Iframe – die allerdings anders als beim Iframe lediglich als Vorschau für die Navigation zu dieser Seite genutzt wird. Hierdurch lassen sich beispielsweise übergangslose oder animierte Navigationen realisieren.
Beim Web Perception Toolkit handelt es sich um eine in Entwicklung befindliche Funktion, die es erlaubt, Webseiten mit Computer-Vision zu erweitern. Hiermit können beispielsweise Barcodes, QR-Codes und andere Bilder direkt in einer Webseite verwendet werden sowie in Zukunft auch die Ergebnisse einer ML-gestützten Objekt-Erkennung.