
Die Nachricht, dass sich 3D-Karten jetzt auch mit der Google Maps-API erstellen lassen, wurde auf der Entwicklerkonferenz Google I/O mit Begeisterung quittiert. Ubilabs war unter den weltweit Ersten, die die APIs ein halbes Jahr lang für Google getestet und zwei Demo-Anwendungen für die Konferenz entwickelt hatten. Martin Schuhfuss, Creative Developer bei Ubilabs, spricht im Interview über seine Zusammenarbeit mit Google und darüber, wie die neuen Features bald schon die Kommunikation zahlreicher Branchen wie Tourismus, Carsharing, Medien und Wissenschaft bereichern könnten.
Die Entwickler-Community hat die beiden 3D-Features sehnsüchtig erwartet. Hat sich das Warten gelohnt?
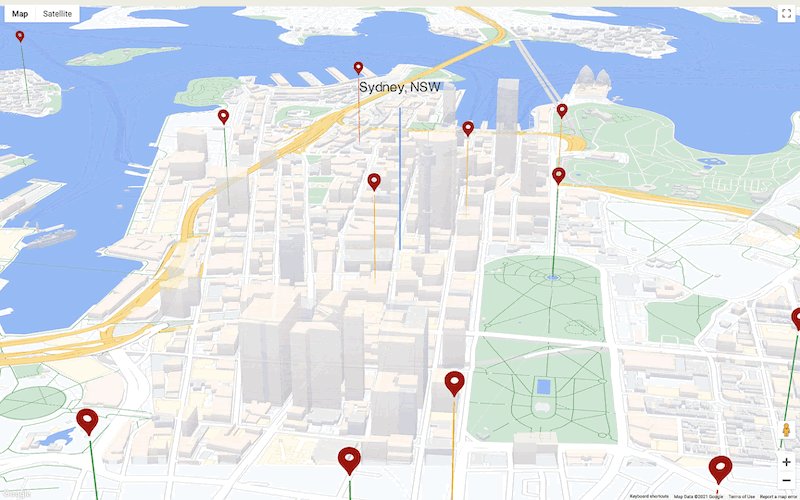
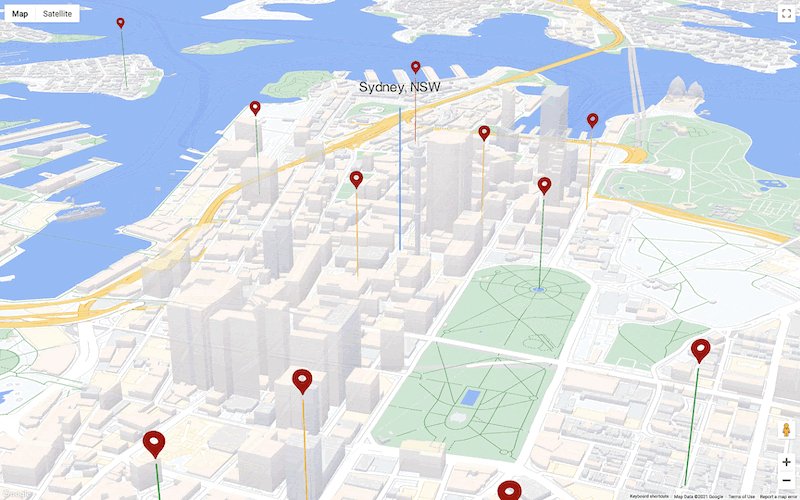
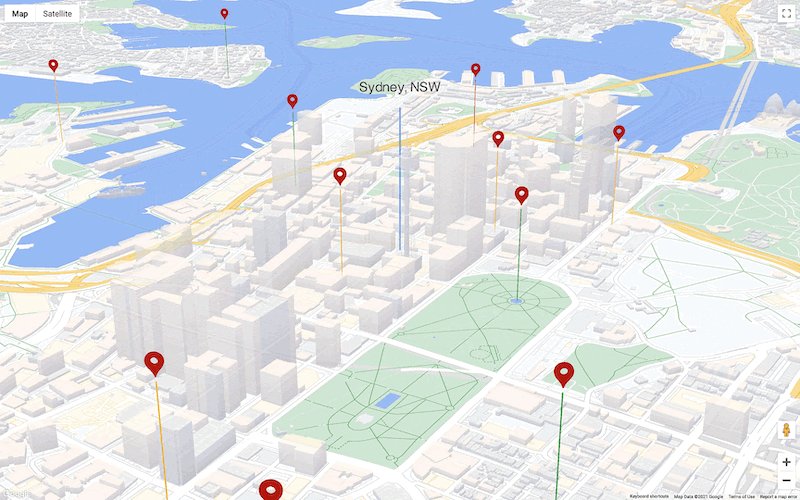
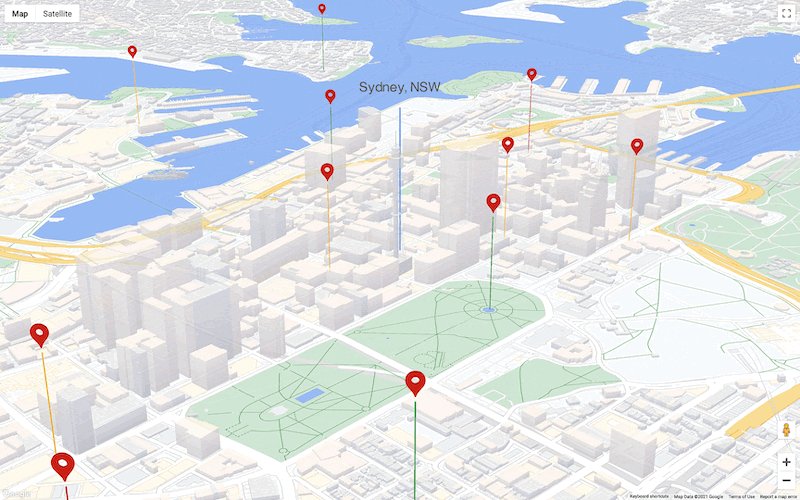
Martin Schuhfuss: Unbedingt. Dank der Funktion Tilt and Rotation können die Karten jetzt geneigt und gedreht werden. Vorher gab es nur eine „Norden-oben“-Draufsicht. Google bietet derzeit die detailliertesten Gebäudemodelle in 3D-Karten. Dies erzeugt mehr Kontext und Nähe, und die Nutzer:innen können sich aufgrund des hohen Wiedererkennungswertes deutlich besser orientieren. Außerdem können mit der neuen Funktion WebGL Overlay View dreidimensionale Objekte erstmals direkt in die Basiskarte gerendert werden. Das heißt, die Objekte erscheinen nicht nur auf und über der Karte, sondern sind Teil davon, einschließlich Perspektive und Überlagerungen.
Endanwenderprodukte wie Google Maps für Smartphones oder im Browser nutzen diese Funktionen ja schon seit Längerem. Was ist das Bahnbrechende eures Projekts?
MS: Neu ist, dass sich in die 3D-Karte von Google, wenn sie auf externen Webseiten genutzt wird, auch externe Inhalte integrieren lassen. Kleine Autos oder Infobalken verschwinden zum Beispiel dank WebGL Overlay View hinter Gebäuden. Dadurch entsteht eine sehr realistische 3D-Welt. Das könnte für diverse Branchen interessant sein, denn sie können die Funktionen jetzt für die eigene Kommunikation nutzen. Eine solche Integration zu entwickeln, war technisch allerdings sehr anspruchsvoll.
Worin bestand die technische Herausforderung?
MS: Grundsätzlich müssen hier zwei Programmteile perfekt zusammenarbeiten, die komplett unabhängig voneinander entwickelt werden. Dies ist zum einen der Renderer der Google Maps-API, der sich um die Karte, die 3D-Gebäude und die Beschriftungen kümmert, zum anderen sind es die Inhalte, die von den Benutzer:innen hinzugefügt werden. Beide Teile brauchen gleichberechtigten und vollständigen Zugriff auf die Schnittstelle zur Grafikkarte – den sogenannten WebGL-Kontext. Damit sie sich dabei nicht in die Quere kommen, müssen beide Programmteile bestimmte Regeln befolgen.
Der erste Teil unseres Projektes bestand darin, die Integration der beiden Teile ausgiebig zu testen und Probleme aufzudecken. Daraus haben sich dann Regeln für die Zusammenarbeit ergeben.
Für wen sind die Demos zu den 3D-Maps besonders relevant?
MS: Wir hatten sowohl die Entscheider:innen als auch die Developer-Community im Blick und haben für beide jeweils eine Demo-Anwendung entwickelt. Für die erste Zielgruppe haben wir Beispiel-Screens einer fiktiven Travel-App erstellt, um zu zeigen, wie sich die neuen Funktionen in diesem Kontext einsetzen lassen. Dies umfasste die Darstellung einer Flugverbindung und des Nahverkehrs, in diesem Fall der Taxifahrt zum Hotel. Außerdem haben wir einzelne Gebäude in 3D-Ansicht hervorgehoben, so genannte POIs, sprich: Points of Interest, wie Restaurants und Sehenswürdigkeiten dargestellt und schließlich Routing-Informationen integriert.
Die Entwickler:innen hingegen sind mehr daran interessiert, zu erfahren, was sich aus den einzelnen Features herausholen lässt und wie der Code dahinter aussieht. Entsprechend haben wir in der Web GL Feature Tour die neuen Funktionalitäten mehr im Detail vorgestellt und mit einer reduzierten Dokumentation erläutert.
Welche weitere Anwendungen sind für dich denkbar?
MS: Unsere Beispiele dienen ja zunächst einmal als Inspiration und sollen zeigen, wie breitgefächert sich die neue Art der 3D-Darstellung einsetzen lässt. Auf dieser Basis können sich dann weitere Use Cases ergeben. Denkbar wären unter anderem Bereiche wie Logistik, Stadtplanung, Medien und Wissenschaft. Gerade in der Datenvisualisierung eröffnet die dritte Dimension zahlreiche neue Möglichkeiten.
Wie war das Feedback?
MS: Die neuen Features wurden sehr gut angenommen – in der Zusammenarbeit mit Google gab es durchwegs positives Feedback zu unserer Arbeit. Den Entwicklern war die Begeisterung darüber anzumerken, dass sie jetzt ihre eigenen Inhalte in die Google 3D-Karte integrieren können (lacht). Viele haben ja schon darauf gewartet.
Ubilabs arbeitet ja schon lange mit Google zusammen. Was reizt dich besonders an der Google Maps Platform?
MS: Verglichen mit anderen Anbietern ist die Qualität der Daten einfach extrem gut. Die Gebäude sehen deutlich realistischer aus. Außerdem lassen sich die Designs, wie gesagt, sehr individuell anpassen.
Was schätzt du an der Zusammenarbeit mit Google?
MS: Es war wie immer eine tolle Kooperation, sowohl mit dem Developer Relations Team als auch mit dem Engineering Team, sprich: den Programmierer:innen. An Google schätze ich besonders, dass sie sich in die Entwickler und Entwicklerinnen hineindenken und verstehen, dass Dinge Zeit brauchen. Wir konnten die Funktionen ausgiebig testen und Anwendungen ausprobieren. Unser Ziel, auf der Google I/O im Mai die neuen Funktionalitäten vorzustellen, haben wir auf diese Weise ziemlich entspannt erreicht.
Was sind eure nächsten Schritte?
MS: Zusammen mit Google arbeiten wir nun daran basierend auf der Arbeit an unseren Demos eine vereinfachte API für diese neuen Funktionen zur Verfügung zu stellen. Durch unser Projekt können wir ja bereits einige praktikable Lösungen anbieten, die sich weiterentwickeln lassen. Außerdem würden wir die neuen Features natürlich gern möglichst schnell in unseren Projekten einsetzen.

Martin Schuhfuss
Als Creative Developer arbeitet Martin Schuhfuss an der Schnittstelle zwischen Ästhetik und Code. Seit einigen Jahren befasst er sich intensiv mit der 3D-Grafikprogrammierung und Nutzung der Hardwarebeschleunigung für die Datenverarbeitung in Webanwendungen. Seit 2015 bereichert Martin Ubilabs mit seinen Ideen. Zuvor programmierte er zehn Jahre lang unterschiedlichste Webseiten für eine Hamburger Onlineagentur und war zwei Jahre lang selbstständig. Martin hat einen Bachelor in Technischer Informatik der HAW Hamburg.




