Mit der Strategie „Charité 2030 – Gesundheit neu denken“ treibt die Charité die Zukunft der Gesundheitsversorgung und -forschung weiter voran. Für die Zukunftsstrategie entwickelte die Charité mit der Kreativagentur Juno ein Rebranding samt Projekt-Website. Das Ziel: die visionären Pläne ausdrucksstark der Öffentlichkeit präsentieren. Hierfür entwickelten wir interaktive 3D-Visualisierungen, die die geplanten Bauten Wirklichkeit werden lassen.
Interaktive 3D-Architekturmodelle untermauern die Zukunftsvision der Charité
Die Charité stellt sich mit der Zukunftsvision “Charité 2030” neu auf und plant ihren Weg als treibende Kraft der Gesundheitsversorgung in die Zukunft. Um die Zukunftsstrategie der Öffentlichkeit ansprechend zu präsentieren, entwickelte die Charité mit der Agentur Juno eine Projekt-Website. Im Fokus der geplanten Maßnahmen steht die Weiterentwicklung der vier Campi. Wir entwickelten 3D-Architekturmodelle der vier Campi, die die geplanten baulichen Änderungen auf der Website ausdrucksstark in Szene setzen. Diese zeigen nicht nur die Architektur in 3D mit weiterführenden Informationen für die Nutzer, sondern animieren die baulichen Veränderungen außerdem über einen interaktiven Zeitschieberegler.
Von der Kubatur bis zum 3D-Modell – Gebäude werden neu berechnet
Unsere 3D-Visualisierungen entwickelten wir auf Basis von Architekturplänen, Ausschreibungsunterlagen, 3D-Modellen und Unterlagen über die Bauplanung. Für die anspruchsvolle 3D-Darstellung bereiten wir die Daten so auf, dass wir sie im benötigten glTF-Dateiformat mit Hilfe der javascript library three.js für die 3D-Visualisierung nutzen können. Konkret bedeutet das, dass wir 3D-Modelle auseinander nehmen und mit Hilfe der 3D-Software Blender überarbeiten, so dass die Gebäudekörper im 3D-Modell richtig zusammengehören. Teilweise erstellen wir Gebäude dabei noch einmal neu, legen Grundrisse aus verschiedenen Draufsichten an und vereinheitlichen die Kamerawinkel aus den verschiedenen Campus-Modellen. Wir benennen Gebäude für richtige Zuordnung und reduzieren letztendlich die Komplexität. Darin besteht eine der größten Herausforderungen in der Umsetzung: Millionen Dreiecke müssen reduziert werden, ohne dass es zu visuellen Einbußen kommt. Dieser Prozess der Datenaufbereitung ist maßgeblich für die funktionelle und ansprechende Erstellung der 3D-Modelle mit der javascript library three.js. So erhalten wir ein 3D-Modell, das den Anforderungen der Website gerecht wird. Für die Darstellung reduzierten wir die Kartenelemente so sehr, dass sie als abstrakte Zeichnung den Hintergrund für die maßgeblichen Architektur der Campi bilden.
Reibungslos in die Zukunft sliden – Interaktive 3D-Anwendungen auf der Website
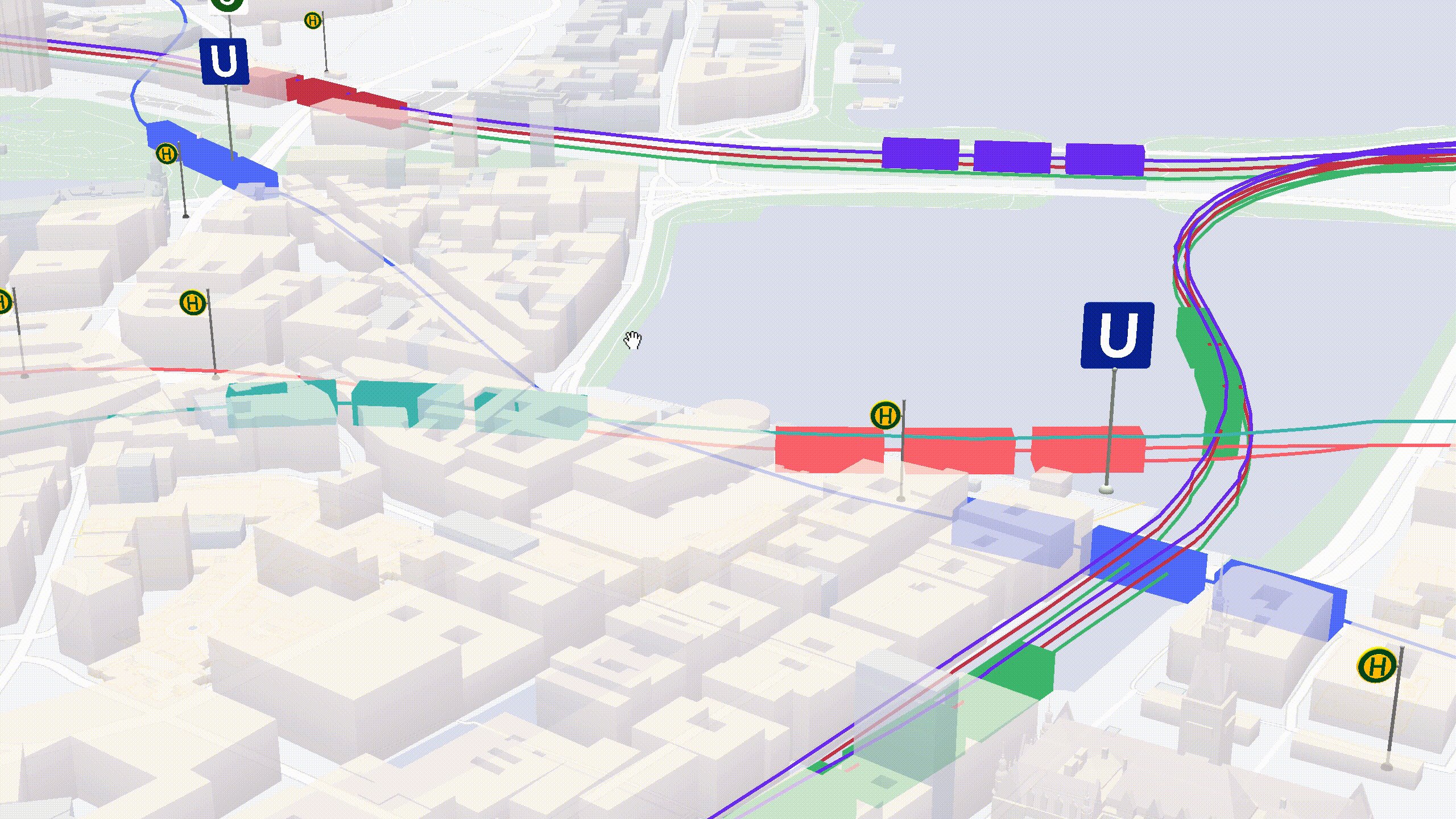
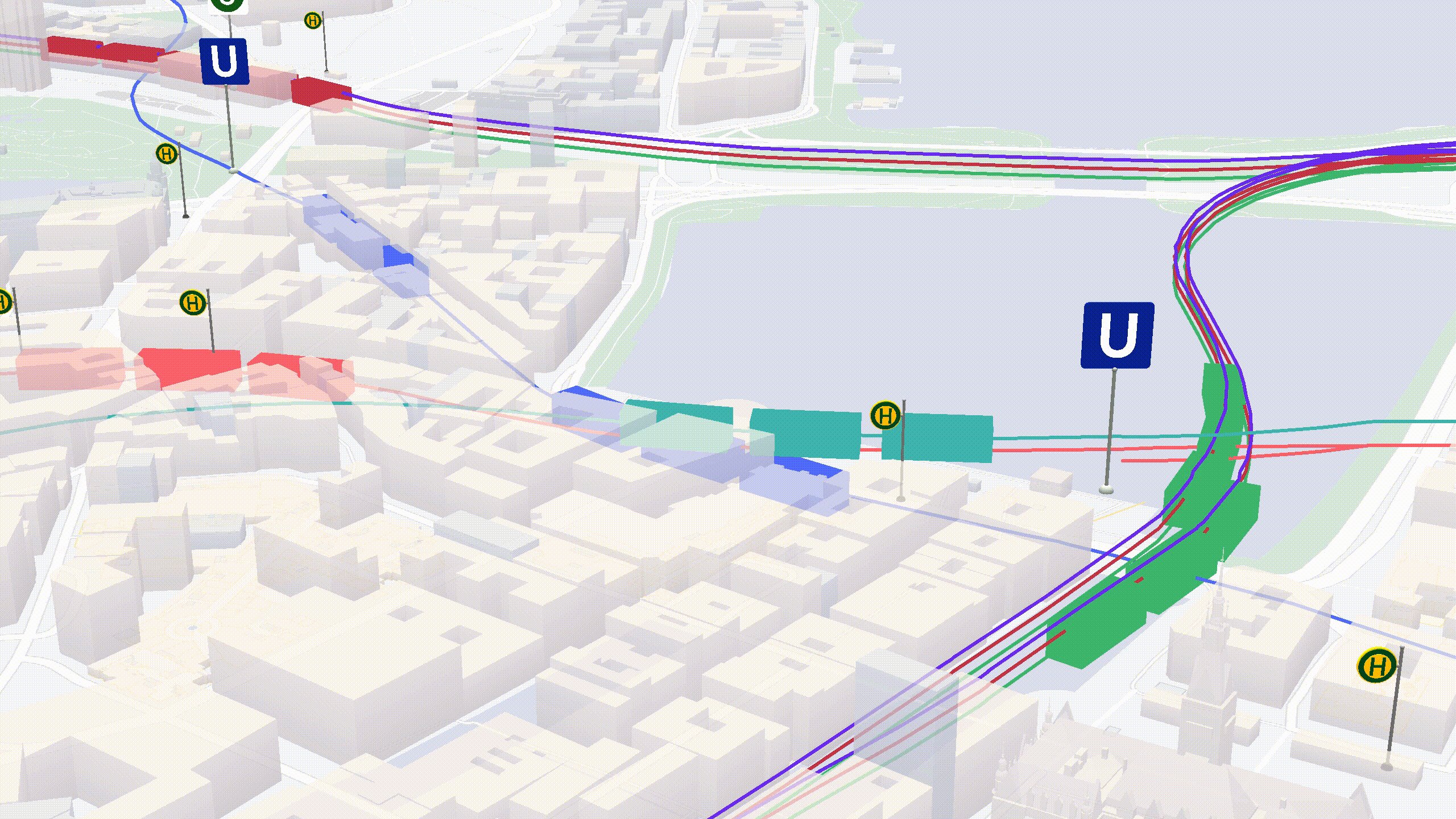
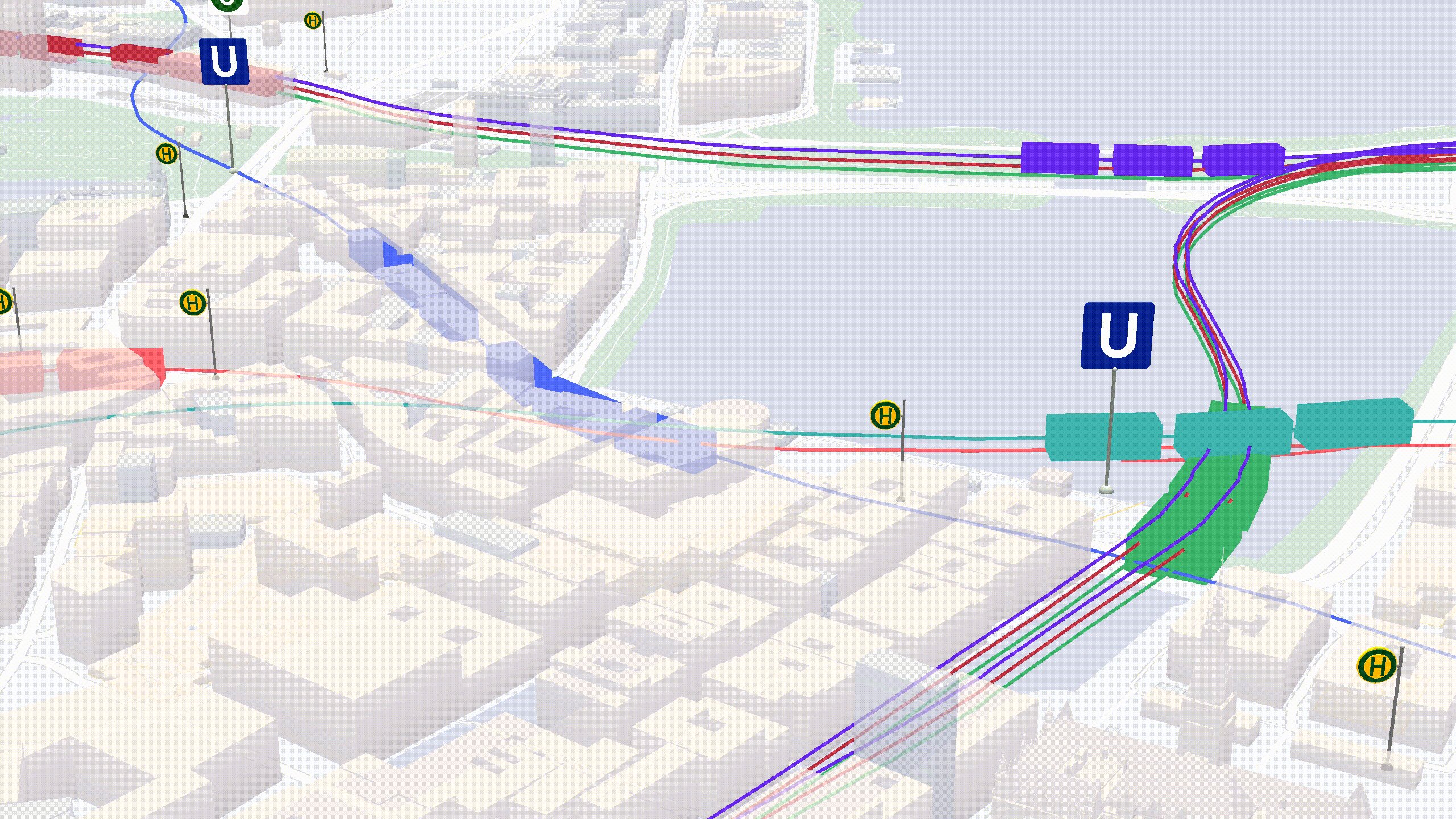
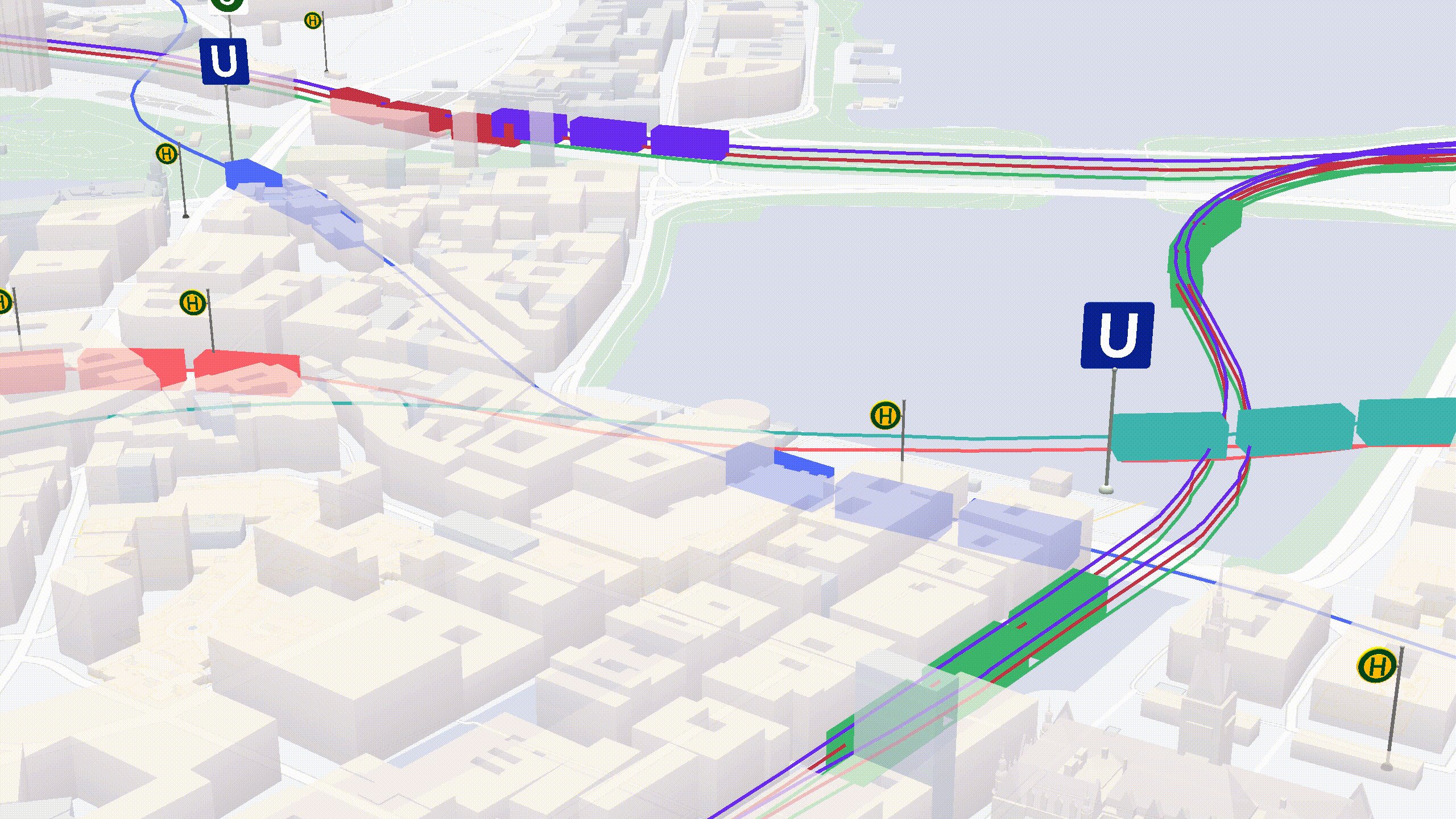
Interaktive Elemente auf der Website informieren und aktivieren die Nutzer und unterstützen dabei, Themen schneller greifbar zu machen. Um Nutzern die baulichen Veränderungen auf den Campi bis in das Jahr 2050 ansprechend zu vermitteln, entwickelten wir Interaktionen auf den Visualisierungen. Jeder Mausposition auf den Gebäudemodellen wird dabei eine eigene Aktion zugeordnet, wie beispielsweise das Anzeigen eines Info-Windows oder das Einfärben eines Gebäudes.
Eine Besonderheit bei unseren 3D-Visualisierungen sind die Animationen der Gebäude, die sich mit einem Zeitregler vom Nutzer steuern lassen. Mit dem Zeitregler werden die baulichen Veränderungen im Laufe der Jahre animiert. Gebäude werden eingefärbt, “wachsen” aus dem Boden oder “verschwinden” wieder aus dem Grundriss. Mit der WebGL-Anwendung und der fast direkten Schnittstelle zur Grafikkarte sind wir in der Lage, Millionen Dreiecke gleichzeitig anzuzeigen und die Animationen reibungslos im Browser ablaufen zu lassen.
Die Aussagekraft von 3D-Modellen für die eigene Website nutzen
Basierend auf den Daten aus Architekturzeichnungen erschufen wir eine individuelle und interaktive 3D-Visualisierung für die Charité, die basierend auf three.js und WebGL die baulichen Veränderungen auf den Campi animiert und Nutzer:innen interaktiv informiert.
Diese Art von interaktiven 3D-Darstellungen wird von Unternehmen erst zögerlich auf Websites eingebunden. Dank der WebGL-Anwendung sind wir aber heute in der Lage, komplexe Modelle mit Animation mühelos im Browser anzuzeigen und abzuspielen. Dieses Projekt hat uns gezeigt, dass auch die verfügbaren Daten kein Ausschlusskriterium für eine anspruchsvolle 3D-Darstellung müssen. Letztendlich können wir selbst auf Rohdaten basierend ein 3D-Modell entwickeln, indem wir die Daten entsprechend im 3D-Authoring aufarbeiten.
Projekt-Website "Die neue Charité"