With its strategy "Charité 2030 - Rethinking Health," Charité is continuing to drive the future of health care and research. For the future strategy, Charité rebranded their project website with the creative agency Juno. The goal: To present the visionary plans to the public in an expressive way. For this, we developed interactive 3D visualizations that make the planned construction work come to life.
Interactive 3D architecture models underline the Charité's vision
The Charité is strengthening its position as a driving force of healthcare with the future vision "Charité 2030". To present the future strategy to the public in an appealing way, Charité developed a project website with the creative agency Juno. The focus of the planned measures is the development of the four campuses. We developed 3D architectural models of the four campuses that expressively showcase the planned construction work on the website. The models not only show the architecture in 3D with helpful information for the users, but also animate the structural changes via an interactive time slider.
From cubage to a digital 3D model - buildings recalculated
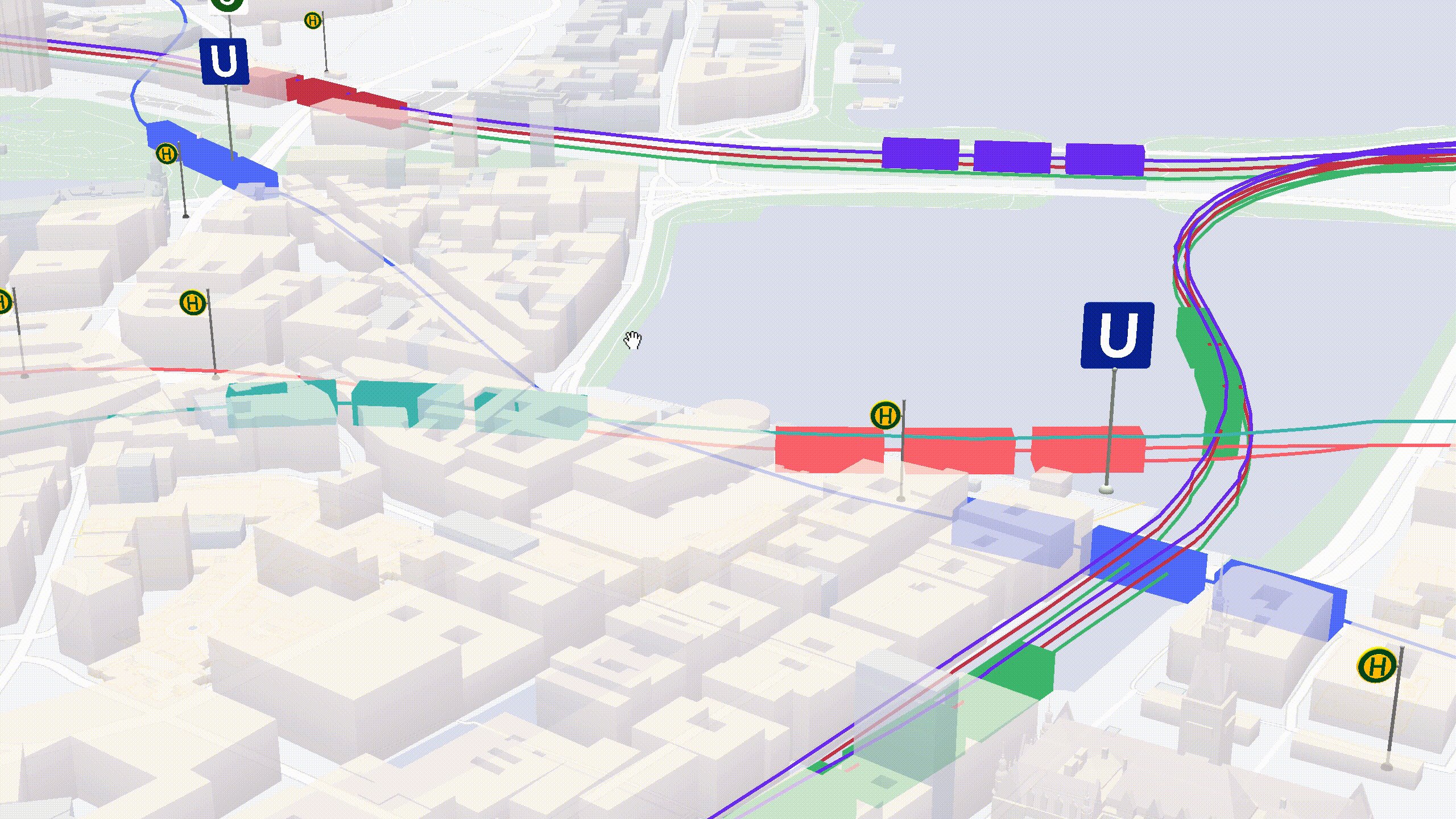
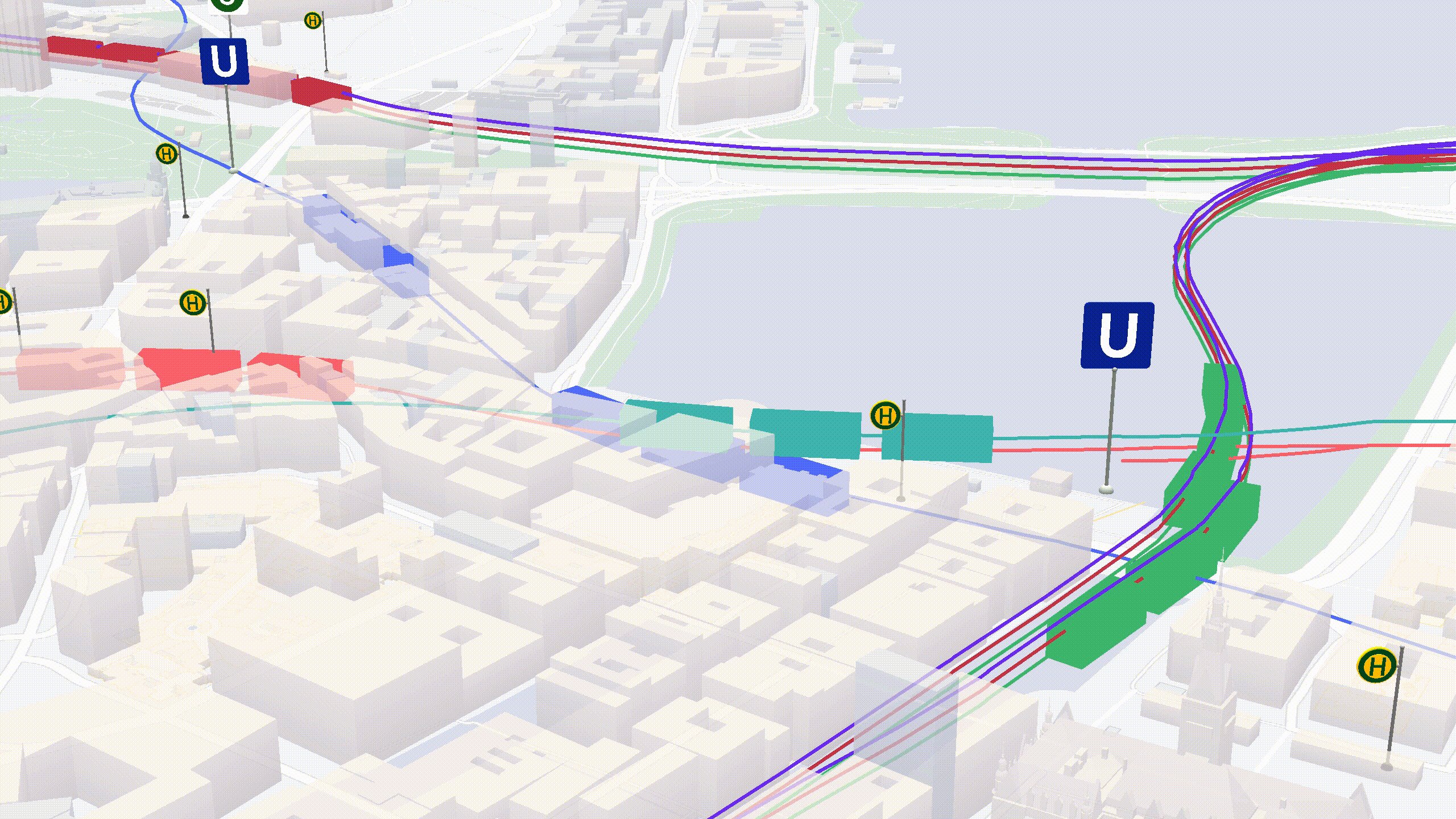
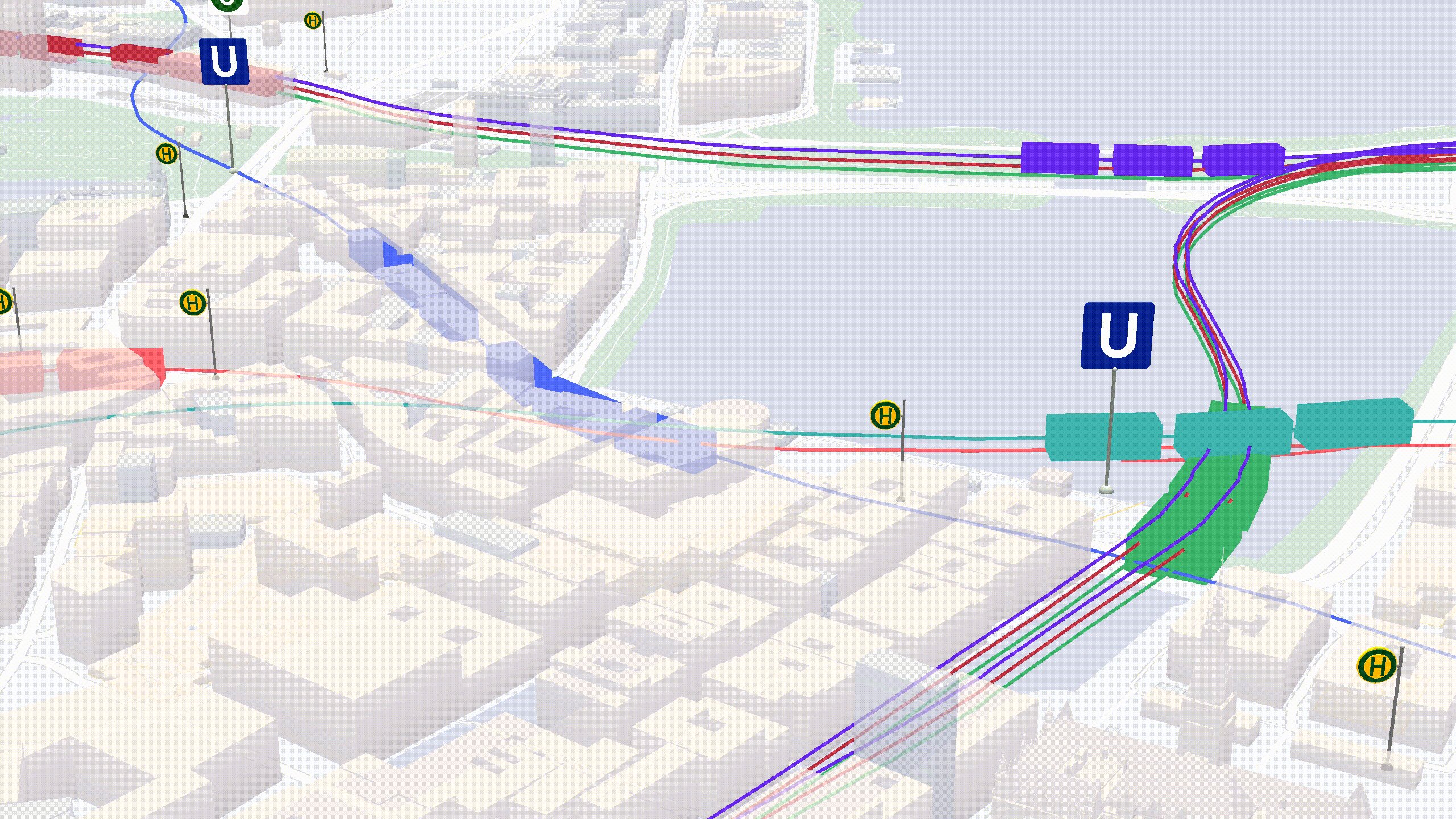
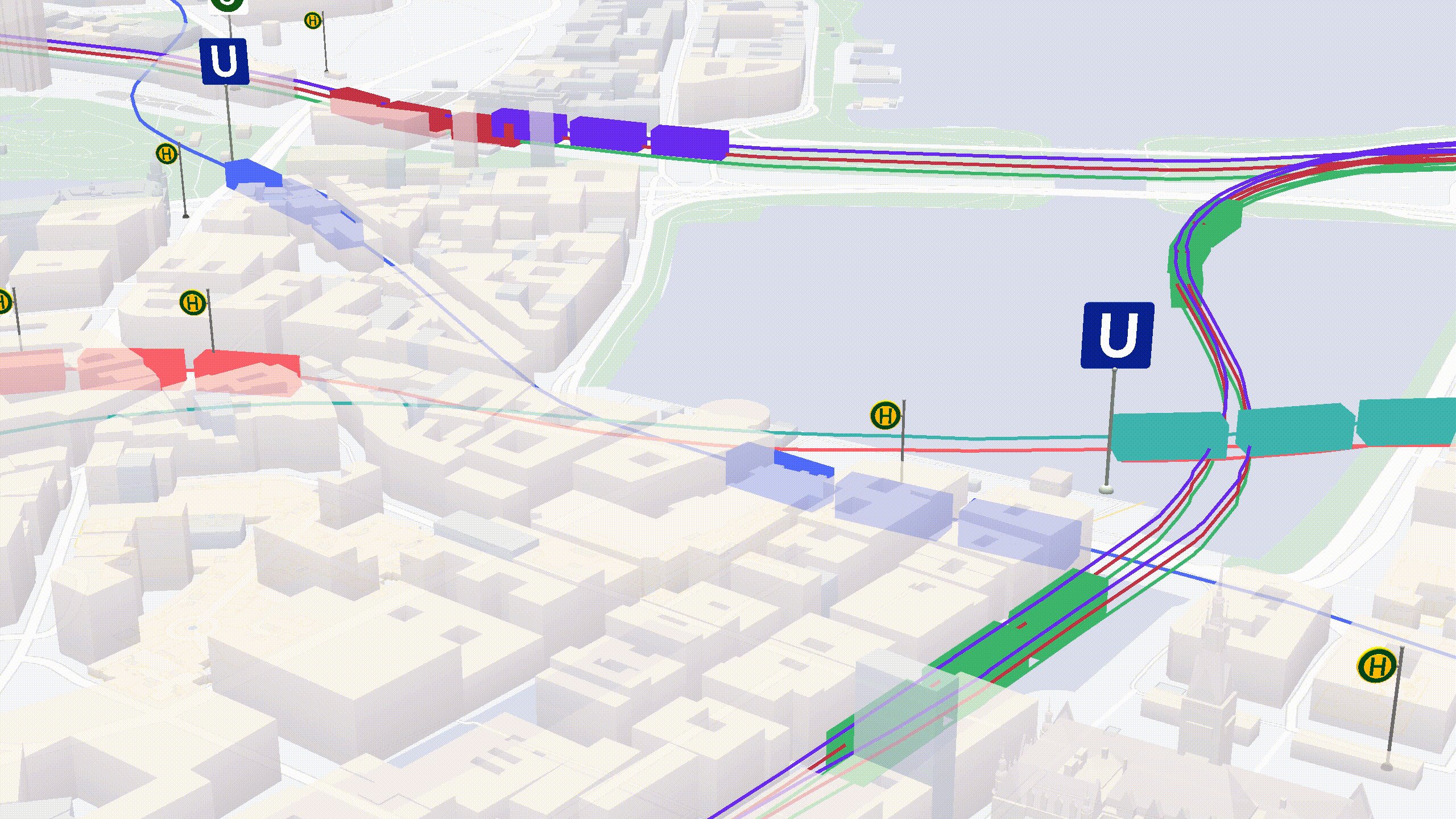
We developed our 3D visualizations based on architectural plans, tender documents, 3D models and construction planning documents. For the sophisticated 3D representation, we prepare the data in such a way that we can use them for the 3D visualization in the required glTF file format with the help of the javascript library three.js. This means that we take 3D models apart and reconstruct them with the help of the 3D software Blender. That way the building structures scale correctly in the 3D model. In some cases, we recreate buildings in the process, create floor plans from different plan views, and standardize camera angles from the different campus models. We name buildings for correct assignment and ultimately reduce complexity. This is one of the biggest challenges in the implementation: Millions of triangles need to be reduced without any visual losses. This process of data preparation is crucial for the creation of functional and appealing 3D models with javascript library three.js. For the right depiction, we reduced the map elements so much that they form the background for the authoritative architecture of the campuses as an abstract drawing.
Smoothly slide into the future - Interactive 3D applications on the website
Interactive elements on the website inform and activate users and help make topics more tangible more quickly. In order to communicate the structural changes on the campuses up to the year 2050 in an appealing way, we developed interactions on the visualizations. Each mouse position on the building models is assigned its own action, such as displaying an information window or coloring a building.
A special feature of our 3D visualizations are the animations of the buildings, which can be controlled by the user with a time controller. With the time controller, the structural changes over the years are animated. Buildings are colored, "grow" out of the ground or "disappear" from the floor plan again. With the WebGL application and the almost direct interface to the graphics card, we are able to display millions of triangles simultaneously and let the animations run smoothly in the browser.
Using the power of 3D models on your website
Based on data from architectural drawings, we created an individual and interactive 3D visualization for the Charité, which animates the structural changes on the campuses based on three.js and WebGL and informs users interactively.
This kind of interactive 3D visualization is rarely used by companies on websites. Thanks to the WebGL application, however, we are now able to display and play complex models with animation effortlessly in the browser. This project has shown us that you don't necessarily need the right data format to be able to develop a sophisticated 3D display. Ultimately, we can develop a 3D model ourselves based on raw data by processing the data accordingly in 3D authoring.
project website Charité